Billions of people might use the internet every day, but they are not all using it in the same way. With the popularity of mobile devices such as phones and tablets, more and more people are accessing websites on the go rather than with desktops. This means that anyone putting out a website cannot afford to neglect optimizing it for a mobile experience.
Between social media content and the endless advertisements that the average mobile user is exposed to daily, consumers will not likely be patient with any website that isn’t well optimized for the web experience.
Some website owners try to bypass this problem by launching their web experiences as apps instead. However, this is not necessary as some tips can help you create a better mobile experience for your website, such as the ones below:
1. Include simple, concise content
Perhaps the most obvious thing to keep in mind when designing for the mobile experience is that mobile devices have significantly smaller screens than desktops and laptops. What this means is that mobile sites will need to have more concise content than desktop sites. Horizontal website design can easily fit multiple action buttons, images, and page links side-by-side, but a mobile site will most likely be vertical.
As such, not all content should be added to the mobile site, and when it is, it should be presented in a simple vertical format, with only the most important information shown. A smaller screen means that too much information at once will be confusing and distracting for visitors.

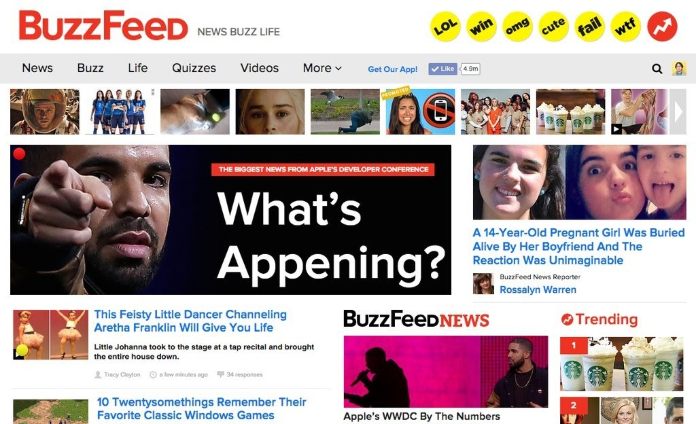
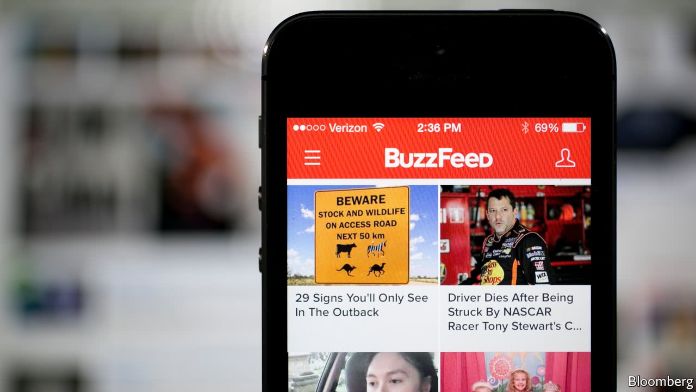
Buzzfeed desktop website vs. mobile site

One way to manage this is to design your mobile site as though you are creating an app. Mobile apps are the definition of concise web content, and should you tailor your site in the same vein; you can ensure the best user experience possible.
2. Keep fonts bold yet readable
Desktop sites, as we’ve stated earlier, can take more content and get away using smaller fonts across various pages. With a mobile site, the user’s eye is drawn in a single, vertical direction, and there tends to be less written content.
To keep visitor interest, make sure to use bold fonts and convey your information in as few eye-catching words as possible. For example, ‘Find Out How Our Business Can Help You Increase Your Online Sales’ can be changed to ‘Boost Your Sales!” in a bold font.
By making sure that your mobile site is saying more in fewer words and bolder fonts, your users will be informed without being overwhelmed with too much information.
3. Mind your buttons
Internet users as a whole do not enjoy having to search for important information when visiting websites. Most people have had the experience of needing to find an ‘About’ or ‘Contact’ page and having to scroll through a site multiple times to find it.
More often than not, customers will exit a mobile page if it proves to be too difficult to find action buttons. When creating a web experience, make sure your primary action buttons can be seen immediately, the page loads.
Whether through a menu button at the side of the page or displayed at the top, customers should not have to spend more than a few seconds to find them. They should also be designed in bold fonts and colors for easier access.
4. Optimize your imagery
The world and the internet are more visual than ever and mobile web experiences are not exempt from this in the least. While naturally, mobile websites will feature smaller images, they should be carefully chosen to reflect your site and hold user interest.
You should also pay attention to how many images are on any given website, as these tend to make mobile webpages more complicated to navigate and slower to load. When designing your website, make sure to optimize your images for mobile to mitigate the negative effects of many or large images on a web page.
5. Provide easy navigation
As we have stated previously, internet users aren’t a very patient bunch, and few things turn them away quickly like a website that is hard to navigate. What makes a website hard to navigate? Endless pop-up ads, unnecessary re-direct links, and irrelevant content jumbled on a single page.
When creating a mobile-first experience for your site, once again, apply the principle of web apps. If this were an app rather than a website, would it be usable? Can you find key pages and pieces of information without much effort? A mobile site that is seamless to navigate will not only catch the eye of visitors but will keep them coming back ling after the initial first visit.
6. Prioritize engagement
The internet is more engaging than ever before, and even business websites are now forced to put effort into engaging more with their audience. Even if your website is being optimized for a mobile experience, this aspect should not be neglected.
First, make sure your blog (if you have one) is tailored to fit a mobile viewing, from the images and videos to the text. Features such as the comments section and reaction buttons should be well-placed and easy to use.
Ensure that social media buttons are easily accessible for anyone making use of your mobile webpage and that they are properly linked. Decide ahead of time where you want the placement of the social buttons to be. At the bottom of the page or in your sidebars? Decide on which is best for your site and stick to it.
7. Load times
One of the golden rules of web design is to keep your website load time as short as possible. Website load times are directly correlated with website bounce rates and the average time spent per user. For your mobile web experience, it is immensely vital that you keep your load time as short as possible.
It is easier than ever for users to close the tab with your web page and move on to other things, especially given how much competing content there is out there. According to ScienceSoft, 85% of users will leave a website if it has a poor mobile user interface and experience, and a large part of this is the speed with which the webpage loads.
Consider the various factors that could slow down a webpage, such as multiple large images, a mass of irrelevant content, and so on. For good measure, consult a professional UI and UX service to ensure that your mobile website experience is top-notch.
Conclusion
Many factors contribute to excellent mobile user experience. These include load times, site navigation, and content presentation. While these are important for any website experience, mobile experiences are a particularly tricky affair.
Because more web traffic than ever is coming from mobile devices, web developers are businesses faced with the challenge of appealing to users who are always on the go and have more and more web content competing for their attention at the same time.
With our helpful tips above, your website should be able to stand above the rest and truly deliver the best mobile web experience.

